Before we continue, you should have a basic knowledge of Setting up a simple Express App and using Nodemon or any other Node Process manager.
To speed things up, i have setup a simple express app with a single endpoint for this demo, please note that the target is not necessarily an introduction to Express but how to deploy an Express based app on Windows.
You can clone the repo to follow along.
Setup the express app on the server
If you are using the sample app that was cloned, run yarn and then yarn start . The app should now start with nodemon. Assuming you have not changed the default port, head over to your browser at http://localhost:3000 . you should see the sample json response as below
{
status: true,
data: "Api Works"
}
Setting up a proxy with IIS
Now the app is running locally but not available outside the server. What we want is for the public to be able to reach the app at http://yourdomain.com/app where http://yourdomain.com is our domain.
Step 1
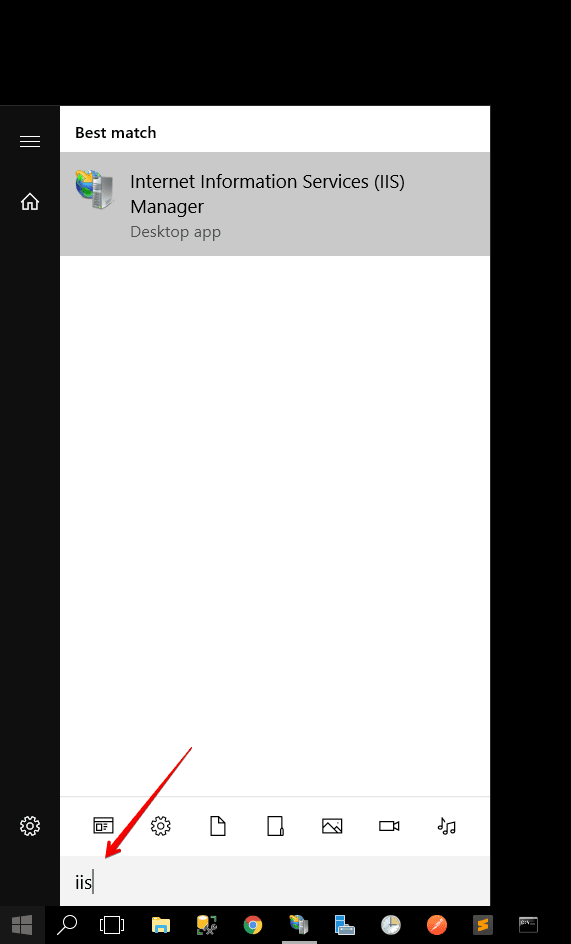
Search and open Internet Information Services (IIS)
Step 2
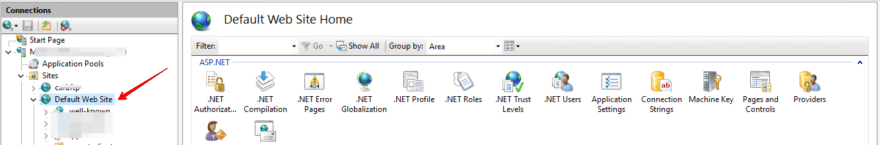
Expand Sites -> Default Web Site
Right click on Default Web Site and select Add Application
Adding a URL rewrite
Make sure the newly created app is selected under the Default Web Site, click on URL Rewrite from the IIS dashboard on the right.
On the right, click on Add Rule(s) and then select Reverse Proxy
On the inbound rules dialogue box, enter localhost:3000 as illustrated below.
If you changed the port number where the express app is currently running, make sure you use
localhost:{port_number}
Click on OK after this.
Now head over to a browser (outside your server) and try to access http://yourdomain.com/api (where http://yourdomain.com) is your actual domain name.
Link : https://dev.to/massivebrains/deploying-node-express-app-on-a-windows-server-2l5c