<%@ Page language="C#" %>
<script runat="server">
void EmployeeFormView_ItemInserting(Object sender, FormViewInsertEventArgs e)
{
MessageLabel.Text = "";
// Iterate through the items in the Values collection
// and verify that the user entered a value for each
// text box displayed in the insert item template. Cancel
// the insert operation if the user left a text box empty.
foreach (DictionaryEntry entry in e.Values)
{
if (entry.Value.Equals(""))
{
// Use the Cancel property to cancel the
// insert operation.
e.Cancel = true;
MessageLabel.Text += "Please enter a value for the " +
entry.Key.ToString() + " field.<br/>";
}
}
}
void EmployeeFormView_ModeChanged(Object sender, EventArgs e)
{
// Clear the MessageLabel Label control when the FormView
// control changes modes.
MessageLabel.Text = "";
}
</script>
<html>
<body>
<form runat="server">
<h3>FormViewInsertEventArgs Example</h3>
<asp:formview id="EmployeeFormView"
datasourceid="EmployeeSource"
allowpaging="true"
datakeynames="EmployeeID"
emptydatatext="No employees found."
oniteminserting="EmployeeFormView_ItemInserting"
onmodechanged="EmployeeFormView_ModeChanged"
runat="server">
<itemtemplate>
<table>
<tr>
<td rowspan="5">
<asp:image id="CompanyLogoImage"
imageurl="~/Images/Logo.jpg"
alternatetext="Company Logo"
runat="server"/>
</td>
<td colspan="2">
</td>
</tr>
<tr>
<td>
<b>Name:</b>
</td>
<td>
<%# Eval("FirstName") %> <%# Eval("LastName") %>
</td>
</tr>
<tr>
<td>
<b>Title:</b>
</td>
<td>
<%# Eval("Title") %>
</td>
</tr>
<tr>
<td colspan="2">
<asp:linkbutton id="NewButton"
text="New"
commandname="New"
runat="server"/>
</td>
</tr>
</table>
</itemtemplate>
<insertitemtemplate>
<table>
<tr>
<td rowspan="4">
<asp:image id="CompanyLogoEditImage"
imageurl="~/Images/Logo.jpg"
alternatetext="Company Logo"
runat="server"/>
</td>
<td colspan="2">
</td>
</tr>
<tr>
<td>
<b>Name:</b>
</td>
<td>
<asp:textbox id="FirstNameInsertTextBox"
text='<%# Bind("FirstName") %>'
runat="server"/>
<asp:textbox id="LastNameInsertTextBox"
text='<%# Bind("LastName") %>'
runat="server"/>
</td>
</tr>
<tr>
<td>
<b>Title:</b>
</td>
<td>
<asp:textbox id="TitleInsertTextBox"
text='<%# Bind("Title") %>'
runat="server"/>
</td>
</tr>
<tr>
<td colspan="2">
<asp:linkbutton id="InsertButton"
text="Insert"
commandname="Insert"
runat="server"/>
<asp:linkbutton id="CancelButton"
text="Cancel"
commandname="Cancel"
runat="server"/>
</td>
</tr>
</table>
</insertitemtemplate>
</asp:formview>
<br/><br/>
<asp:label id="MessageLabel"
forecolor="Red"
runat="server"/>
<!-- This example uses Microsoft SQL Server and connects -->
<!-- to the Northwind sample database. Use an ASP.NET -->
<!-- expression to retrieve the connection string value -->
<!-- from the Web.config file. -->
<asp:sqldatasource id="EmployeeSource"
selectcommand="Select [EmployeeID], [LastName], [FirstName], [Title], [PhotoPath] From [Employees]"
insertcommand="Insert Into [Employees] ([LastName], [FirstName], [Title]) VALUES (@LastName, @FirstName, @Title)"
connectionstring="<%$ ConnectionStrings:NorthWindConnectionString%>"
runat="server"/>
</form>
</body>
</html>
Reference : http://msdn.microsoft.com/en-us/library/system.web.ui.webcontrols.formview.iteminserting(VS.80).aspx#Y799
Saturday, July 30, 2011
FormView.ItemInserting Event
Ex. C#
Check for duplicate when inserting a recod ( formView)
Ex.
protected void FormView1_ItemInserting(object sender, FormViewInsertEventArgs e)
{
TextBox Email = (TextBox)FormView1.FindControl("TextBoxEmail");
string ConnectionString = "Provider=Microsoft.Jet.Oledb.4.0;"
+ "Data Source=D:\\Database.mdb";
OleDbConnection oConn = new OleDbConnection(ConnectionString);
string strSQL = "Select Count(Email) as TheCount from Users where Email =? ";
OleDbCommand cmd = new OleDbCommand(strSQL, oConn);
cmd.Parameters.AddWithValue("", Email.Text);
int Result = (int)cmd.ExecuteScalar();
if(Result > 0)
{
e.Cancel = true;
Label Duplicate = (Label)FormView1.FindControl("lblDuplicate");
Duplicate.Text = "That email address is already in use";
}
}
reference: http://forums.asp.net/t/1116970.aspx
Thursday, July 28, 2011
Using ResolveClientUrl in markup
One of the useful features of working with server-side controls in ASP.NET is that you can use the '~' operator to create relative path references. For example, you can use a server-side Image control as follows:
<asp:Image runat="server" ImageUrl="~/images/mypic.gif" />
and it will resolve the imageurl reference to the root directory correctly. If this tag is referenced a level below the root, for example, it will resolve to src="../images/mypic.gif". You can even use this for some attributes in HtmlControls (including img and a):
<a href="http://www.blogger.com/~/default.aspx" runat="server"> </a>
As long as the control is server-side and the attribute is one that ASP.NET resolves to evaluate the '~' symbol, it works great. This is espcially useful for user controls and master pages, where you don't know beforehand where the control or page will be evaluated, and the path may well change.
As soon as you get used to this feature, however, you find places where it doesn't work, which is frustrating. For example, you might think that you could set the background property of the body element by making it a server-side control:
<body runat="server" background="~/images/mypic.gif">... (note - doesn't work)
But that won't work, since the body element maps to the generic HtmlGenericControl which has no fields that will be resolve the '~' symbol.
The solution I typically use to deal with this, is to call Page.ResolveClientUrl directly in th
e markup:
e markup:
<body background='<%= ResolveClientUrl("~/images/mypic.gif") %>' >...
This technique works well, although it does add some clutter to your page. What techniques have you used to deal with this issue?
ASP.NET VS2010 Crystal Reports Print, Export and Next Page
ASP.NET VS2010 Crystal Reports Print, Export and Next Page
จากตัวอย่าง : Deploy Crystal Report on VS2010 and IIS 6.0 ถ้าต้องการพิมพ์, Export หรือ กดไปหน้าถัดไป ให้เพิ่มเมธอด Page_Init… ดังนี้
protected void Page_Init(object sender, EventArgs e)
{
if (Session["ReportSource1"] != null)
CrystalReportViewer1.ReportSource = Session["ReportSource1"];
}
{
if (Session["ReportSource1"] != null)
CrystalReportViewer1.ReportSource = Session["ReportSource1"];
}
…
และในเธอด btReport_Click Binding ReportSource ให้เก็บ ReportSource ไว้ใน Session
protected void btReport_Click(object sender, EventArgs e)
{
{
…
…
CrystalReportViewer1.ReportSource = rpt;
Session["ReportSource1"] = rpt;
Session["ReportSource1"] = rpt;
…
…
}
เพียงเท่านี้ก็สามารถ พิมพ์, Export หรือกดปุ่มดูหน้าถัดไปได้แล้ว
เพียงเท่านี้ก็สามารถ พิมพ์, Export หรือกดปุ่มดูหน้าถัดไปได้แล้ว
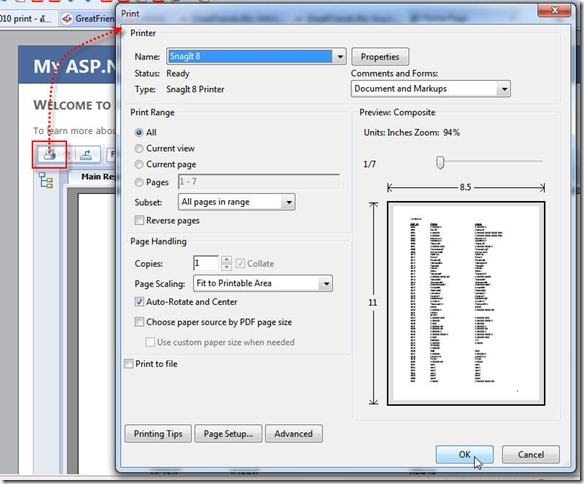
ดูหน้าถัด
พิมพ์
ในหน้าต่าง Print ช่อง Name: จะแสดงชื่อเครื่องพิมพ์ที่ติดตั้งบน เครื่องของเรา (ไคลเอ็นต์) ให้เลือกเครื่องพิมพ์ แล้วกด OK พิมพ์ได้เลย
Deploy Crystal Report on VS2010 and IIS 6.0
Deploy Crystal Report on VS2010 and IIS 6.0
Posted by janawat in Crystal Reports on ธันวาคม 13, 2010
สำรหรับบทความนี้ เป็นการแนะนำ การ Deploy Crystal Report บน VS2010 และ IIS 6.0 โดยผมได้เพิ่มเนื้อหาเรื่องการสร้างรายงาน Crstal report จาก DataSet และการดึงรายงานด้วย LINQ ให้ด้วย โดยมีขั้นตอนดังนี้
1. ก่อนอื่นให้ติดตั้ง SAP Crystal Report runtime engine for .NET Framework 4 บนเครื่องเซอร์ฟเวอร์
2. เมื่อติดตั้งเรียบร้อย เราจะเห็น SAP Crystal Report runtime engine for .NET Framework 4 ในรายการ Add or Remove Program
รูป: SAP Crystal Report runtime engine for .NET Framework 4
3.สร้างโปรเจ็กต์ ด้วย ASP.NET Web Application
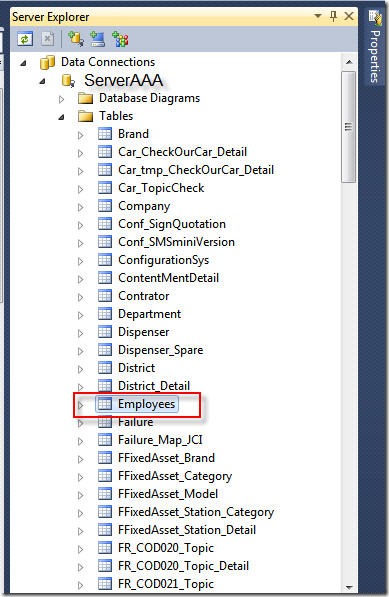
4. สร้าง Connection to Database ชี้ไปที่เซอร์ฟเวอร์ ในฐานข้อมูลที่ผมสร้างขึ้นเอง
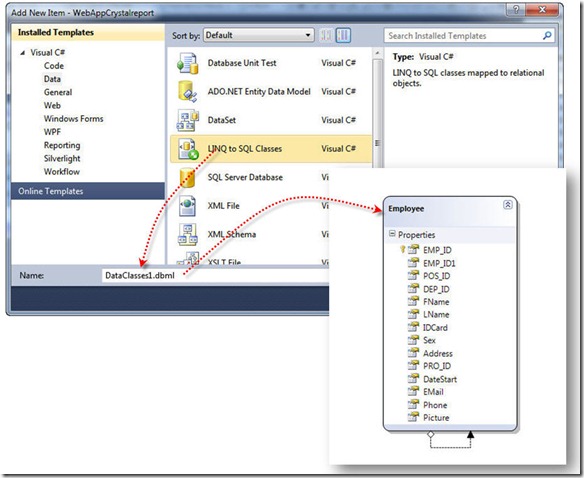
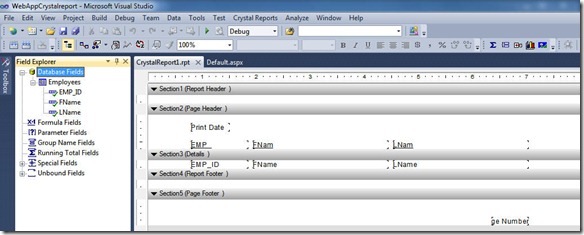
5.สร้าง LINQ เพื่อ Qurey ข้อมูลออกรายงาน ขอใช้ตัวอย่าง Employee โดยลากตากราง Employee ไปวางบนdesign surfaceจากนั้นบันทึก และBuild หนึ่งครั้ง
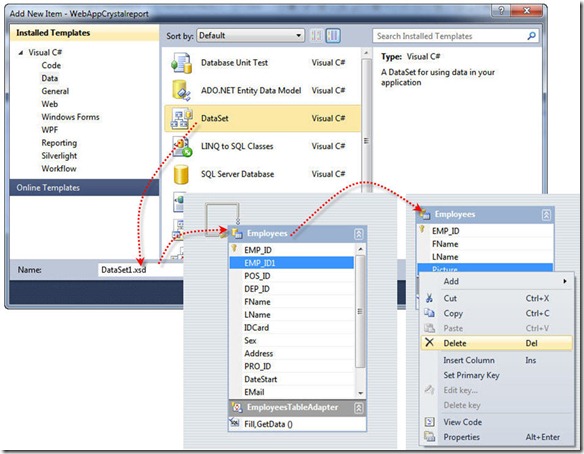
6. สร้าง DataSet โดย Add new Item เลือก DataSet=> ในหน้าจอ DataSet Designer ให้ลากตาราง Employee ในแทบ Server Explorer ไปวาง=>จากนั้นลบ Column ให้เหลือเฉพาะ Column ที่ต้องการแสดงบนรายงาน คือ EMP_ID, FName,LName =>จากนั้นบันทึก และ Build อีกหนึ่งครั้ง
7. สร้างรายงาน Crystal Report=> โดยการ Add new Item Crystal Reports=> เลือก Using the Report Wizard คลิก OK=> Project data=>ADO.NET Dataset แล้วเลือก Dataset1 เลือก Employee กดเลือก Selected Table กด Next=> เลือกฟิลด์ กด Next, Next, Finish


ปล.
ถ้า VS2010 ยังไม่ติดตั้ง CR for VS2010 ให้โหลดได้จากที่นี่:http://downloads.businessobjects.com/akdlm/cr4vs2010/CRforVS_13_0.exe
8. ออกแบบรายงานเรียบร้อย
9. เขียนโค้ด
ดับเบิ้ลคลิกลงบนปุ่ม report แล้วใส่โค้ดลงดังนี้
protected void btReport_Click(object sender, EventArgs e)
{
using (DataClasses1DataContext dc = new DataClasses1DataContext())
{
var q = (from t in dc.Employees
select
new
{
t.EMP_ID,
t.FName,
t.LName
}).Take(40);
{
using (DataClasses1DataContext dc = new DataClasses1DataContext())
{
var q = (from t in dc.Employees
select
new
{
t.EMP_ID,
t.FName,
t.LName
}).Take(40);
CrystalDecisions.CrystalReports.Engine.ReportDocument rpt =
new CrystalDecisions.CrystalReports.Engine.ReportDocument();
new CrystalDecisions.CrystalReports.Engine.ReportDocument();
rpt.Load(Server.MapPath(“CrystalReport1.rpt”));
rpt.SetDatabaseLogon(“UserDatabase”, “PasswordDatabase”, “IPServer Database”, “Database Name”);
rpt.SetDatabaseLogon(“UserDatabase”, “PasswordDatabase”, “IPServer Database”, “Database Name”);
rpt.SetDataSource(q.ToList());
CrystalReportViewer1.ReportSource = rpt;
}
}
CrystalReportViewer1.ReportSource = rpt;
}
}
10. ปรับ Properties ของไฟล์ CrystalReport1.rpt เพื่อเตรียมการ Deploy ขึ้น เซอร์ฟเวอร์โดยคลิกเลือกไฟล์ CrystalReport1.rpt ไปที่ Properties ทำการปรับ Build Action = Content และ Copy to Output Directory = Copy always จากนั้น Build อีกหนึ่งครั้ง แล้วคลิกขวาบนโปรเจ็กต์เลือก Publish… จะมีหน้าต่าง Publish Web ขึ้นมา ให้กำหนด Publish method = File System และ Target Location:.ให้ระบุพาธ(Virtual Directory…) ที่จะวาง Web site เช่นผมสร้าง Virtual Directory ชื่อ CRTEST ไว้บนเซอร์ฟเวอร์ Target Location: ผมระบุเป็น \\IPServer\\CRTEST และเลือก Delete all … เพื่อลบไฟล์ในพาธออกให้หมด ก่อนนำไฟล์ล่าสุดสุดไปวางแทน
11 . ทดสอบเรียกรายงานให้เข้า url http://203.107.158.164/crtest/ คลิก ปุ่มReport
10. จะได้รายงานตามที่ออกแบบไว้
Link ที่เกี่ยวข้อง
Crystal reports Deployment with VS2010
Crystal reports Deployment with VS2010
ออกแบบรายงาน CrystalReport จาก Storeprocedure
บทความนี้เป็นตัวอย่าง การออกแบบรายงาน CrystalReport จาก Storeprocedure โดยการผ่าน Parameter จาก CrystalReport ไปสู่ Storeprocedure
{ตอบปัญหาเพื่อนๆ ท่านหนึ่ง}
ขั้นตอนการออกแบบรายงาน
- ออกแบบรายงานจาก Storeprocedure
- ใส่โด้ดดึงรายงานโดยผ่านพารามิเตอร์ทางเมธอด SetParameterValue()
1.ออกแบบรายงานจาก Storeprocedure
ออกแบบตามขั้นตอนในรูปภาพเลยครับ
สร้างโปรเจ็กต์ ASP.Net และ Add Item CrystalReport เข้าใปในโปรเจ็กต์
ออกแบบโดยใช้โหมด Report Wizard และ Connect database โดยใช้ OLE DB
เลือก Provider แบบ SQL native Client
ระบุ ชื่อ Server DB User DB และ Password แล้ว Next, Next
ขยายจนถึง Stored Procedures และเข้าไปทำการเลือกชื่อ Stored Procedures ที่ต้องการ ในบทความนี้ขอใช้ SalesByCategory (รายงานการขายตามประเภทสินค้า) แล้วกดปุ่ม  เพื่อเลือก Stored Procedures
เพื่อเลือก Stored Procedures
OK, Next
เลือกฟิลด์ทั้งหมดโดยกดปุ่ม >> จากนั้น Next, Next
Next, Finish
ได้แบบรายงานมาเรียบร้อย ปรับเอาเองตามใจชอบ(User)
ทดสอบดูตัวอย่างรายงาน (Report Previe)
Report Previe
Crystal Report จะสร้าง Parameter ให้อัตโนมัติ ตาม Stored Procedures SalesByCategory
ลากตัวคอนโทรล CrystalReportViewer ไปวางบน WebForm แล้วไปทำการใส่โด้ดดึงรายงาน กันเลยครับ
2. ใส่โด้ดดึงรายงานโดยผ่านพารามิเตอร์ทางเมธอด SetParameterValue()
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){CrystalDecisions.CrystalReports.Engine.ReportDocument rpt = newCrystalDecisions.CrystalReports.Engine.ReportDocument();rpt.Load(Server.MapPath("CrystalReport.rpt"));rpt.SetDatabaseLogon("sa","1234");rpt.SetParameterValue("@CategoryName", "Meat/Poultry");rpt.SetParameterValue("@OrdYear", "1996");CrystalReportViewer1.ReportSource = rpt;}}
ผลการรันแอพพลิเคชัน
แหล่งข้อมูลดาวน์โหลด ที่นี่
ตัวอย่างดึงพารามิเตอร์จาก app.config หรือ web.config
ต้อง ref: System.configuration เข้ามาใน Project ก่อนครับ
สมมุติ connectionStrings ชื่อ NorthwindConnectionString
string conn = System.Configuration.ConfigurationManager.ConnectionStrings["NorthwindConnectionString"].ConnectionString;
จะได้ค่า: ประมาณนี้
//conn = Data Source=.\SQLEXPRESS;Initial Catalog=Northwind;Persist Security Info=True;User ID=sa;Password=1234
แยกส่วนออกด้วยการ split
string[] _conn = conn.Split("=".ToCharArray());
จะได้ค่า: ประมาณนี้
/*
_conn[0] = "Data Source"
_conn[1] = ".\SQLEXPRESS;Initial Catalog"
_conn[2] = "Northwind;Persist Security Info"
_conn[3] = "True;User ID"
_conn[4] = "sa;Password"
_conn[5] = "1234"
*/
แยกส่วนครั้งแรกยังไม่จบ split ครั้งที่ 2 ด้วย ";" แล้วเอาค่าแรก [0]
string _serdb = _conn[1].Split (";".ToCharArray ())[0];
string _db = _conn[2].Split(";".ToCharArray())[0];
string _user = _conn[4].Split(";".ToCharArray())[0];
string _pwd = _conn[5];
แล้วส่งต่อให้ อ็อบเจ็กต์ ReportDocument
CrystalDecisions.CrystalReports.Engine.ReportDocument rpt = new CrystalDecisions.CrystalReports.Engine.ReportDocument();
rpt.SetDatabaseLogon(_user, _pwd, _serdb, _db);
หรือ
rpt.SetDatabaseLogon (_user, _pwd);
ปล.
การ split connectionStrings ตามตัวอย่างดังกล่าง ต้องระวังเรื่องการแก้ไข connectionStrings แล้วสับตำแหน่งพารามิเตอร์ด้วยนะครับ
เพราะทำให้ดึงค่าผิดได้ครับ
แหล่งข้อมูล Download https://skydrive.live.com/self.aspx/SourcesCode/PassParamFromCrystal2Storeprocedure.zip?cid=7d608959d854cb28&sc=documentsการเปลี่ยน ค.ศ. ในปฏิทินของ AJAX ให้เป็น พ.ศ. ฉบับสมบูรณ์
การเปลี่ยน ค.ศ. ในปฏิทินของ AJAX ให้เป็น พ.ศ. ฉบับสมบูรณ์
อ้างถึงบทความ http://www.greatfriends.biz/?80839
ที่คุณ nas ได้นำเสนอเมื่อนานมาแล้วนั้น ผมก็ได้ใช้เป็นแนวทางนำมาปรับปรุงให้สามารถใช้งานครอบคลุมครบถ้วนให้ได้มากที่สุดโดยที่แก้ไขเปลี่ยนแปลงจาก Function เดิมของ Ajax เท่านั้น ซึ่งไม่ได้มีการเพิ่ม Function ใหม่เข้าไปเลย
ในบทความนี้ผมจะขอนำเสนอวิธีการตั้งแต่เริ่มแรกจนถึงขั้นตอนสุดท้ายใหม่ทั้งหมดเลยแล้วกันนะครับ Step By Step ซึ่งอาจจะแตกต่างกันบ้างในขั้นตอนการติดตั้ง Ajax ลงใน Visual Studio ก็ลองทำความเข้าใจและประยุกต์ใช้ดูแล้วกันนะครับ ในกรณีตัวอย่างของผมได้ทำการ Extract ZIP File และตั้งชื่อใหม่ว่า AjaxControlToolkit3.5 แล้ว Copy ไปวางไว้ที่ C:\Program Files\Microsoft.NETดังตัวอย่างรูปที่ 1

รูปที่ 1
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 1 เสร็จเรียบร้อยแล้ว ให้เปิดโปรแกรม Microsoft Visual Studio ขึ้นมา ซึ่งในที่นี้ผมใช้ Microsoft Visual Studio2008 Team Suiteและ Windows Server 2003 R2 ซึ่งถ้าใครใช้ Version อื่นก็ไม่เป็นไร เพราะไม่ได้มีอะไรแตกต่างกันมากนัก เมื่อเปิดโปรแกรมขึ้นมาแล้ว ให้คลิกที่เมนู File --> Open --> Project/Solution… ดังตัวอย่างรูปที่ 2

รูปที่ 2
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 2 แล้ว Windows จะแสดงหน้าต่าง Open Project ขึ้นมา ให้ทำการเลือกไฟล์ Project โดยเข้าไปที่ Path ตามที่เราได้ทำตามตัวอย่างรูปที่ 1 C:\Program Files\Microsoft.NET\ AjaxControlToolkit3.5ดังตัวอย่างรูปที่ 3

รูปที่ 3
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 3 แล้วจะปรากฎรายชื่อไฟล์ และ โฟลเดอร์ ในโฟลเดอร์ AjaxControlToolkit3.5ให้ทำการเลือก Open File ที่ชื่อ AjaxControlToolkit.sln ดังตัวอย่างรูปที่ 4

รูปที่ 4
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 4 แล้วจะกลับเข้าสู่หน้าหลักของโปรแกรม Microsoft visual studio ให้ทำการเปิดไฟล์ที่เราต้องการแก้ไข Code เพื่อให้ Ajax Calendar แสดงผลในรูปแบบไทยขึ้นมา โดยการ Double Clickที่ไฟล์ชื่อ CalendarBehavior.js ดังตัวอย่างรูปที่ 5
รูปที่ 5
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 5แล้วโปรแกรมจะแสดง Code ของ File CalendarBehavior.js ขึ้นมา ดังตัวอย่างรูปที่ 6

รูปที่ 6
เมื่อเสร็จสิ้นขั้นตอนตามรูปที่ 6 แล้ว ต่อไปก็จะเป็นการแก้ไข Code Java Script เพื่อให้ Ajax Calendar สามารถแสดงผลในรูปแบบไทย โดยมีการแก้ไข Code ดังต่อไปนี้
1. ให้ไปที่ Function _performLayout ประมาณบรรทัดที่ 1018 หรือจะใช้ คำสั่งให้โปรแกรมค้นหาก็ได้ โดยกดปุ่ม Ctrl+f แล้วพิมพ์ _performLayout: function() ลงไปแล้ว Click ที่ปุ่ม Find Next เมื่อเจอแล้วให้เลื่อน Cursor ลงมาหาช่วงข้อความ Code ให้เหมือนกับ Code ดังตัวอย่างรูปที่ 7

รูปที่ 7
เมื่อพบ Code ตามตัวอย่างรูปที่ 7 แล้วให้พิมพ์ Code เพิ่มลงไป ดังตัวอย่างรูปที่ 8

รูปที่ 8
2. เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 8 แล้วให้เลื่อน Cursor ลงมาอีกประมาณ 20 - 25 บรรทัด หาข้อความ Code ตามตัวอย่างรูปที่ 9

รูปที่ 9
เมื่อพบ Code ตามตัวอย่างรูปที่ 9 แล้วให้พิมพ์ Code เพิ่มลงไป ดังตัวอย่างรูปที่ 10

รูปที่ 10
3. เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 10 แล้วให้เลื่อน Cursor ลงมาอีกหาข้อความ Code ตามตัวอย่างรูปที่ 11

รูปที่ 11
เมื่อพบ Code ตามตัวอย่างรูปที่ 11 แล้วให้พิมพ์ Code เพิ่มลงไป ดังตัวอย่างรูปที่ 12

รูปที่ 12
4. เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 12 แล้วให้เลื่อน Cursor ลงมาอีกหาข้อความ Code ตามตัวอย่างรูปที่ 13

รูปที่ 13
เมื่อพบ Code ตามตัวอย่างรูปที่ 13 แล้วให้พิมพ์ Code เพิ่มลงไป ดังตัวอย่างรูปที่ 14

รูปที่ 14
5. เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 14 แล้วให้เลื่อน Cursor ลงมาอีกหาข้อความ Code ตามตัวอย่างรูปที่ 15

รูปที่ 15
เมื่อพบ Code ตามตัวอย่างรูปที่ 15 แล้วให้พิมพ์ Code เพิ่มลงไป ดังตัวอย่างรูปที่ 16

รูปที่ 16
6. เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 16 แล้วให้ค้นหา Function set_selectedDate แล้วพิมพ์ Code เพิ่มลงไป ตามตัวอย่างรูปที่ 17

รูปที่ 17
7. เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 17 แล้วให้ค้นหา Function _element_onchange แล้วพิมพ์ Code เพิ่มลงไป ตามตัวอย่างรูปที่ 18

รูปที่18
8. เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 18 แล้วให้ค้นหา Function get_selectedDate แล้วพิมพ์ Code เพิ่มลงไป ตามตัวอย่างรูปที่ 19

รูปที่ 19
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 19 แล้วก็เป็นอันเสร็จสิ้นขั้นตอนการแก้ไขปรับปรุง Code Java Script ขั้นตอนต่อไปก็จะเป็นการทำให้ Ajax Calendar ในส่วนของวันที่ปัจจุบันจากที่แสดงคำว่า “Today” เปลี่ยนเป็นคำว่า “วันนี้”ให้ไปที่ Folder ScriptResources แล้วหาไฟล์ที่ชื่อ ScriptResources.resxแล้วทำการคลิกเมาส์ขวาที่ไฟล์ ScriptResources.resxเลือกคำสั่ง Copy เสร็จแล้วให้ทำการคลิกเมาส์ขวาที่ Folder ScriptResourcesเลือกคำสั่ง Past เสร็จแล้วจะเห็นไฟล์ชื่อ Copy of ScriptResources.resxเพิ่มเข้ามาใน Folder ScriptResourcesให้เปลี่ยนชื่อเป็น ScriptResources.th-TH.resxดังตัวอย่างตามรูปที่ 20
.jpg)
.jpg)
รูปที่ 20
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 20 เสร็จแล้วให้ Double Click ที่ไฟล์ ScriptResources.th-TH.resxเพื่อเปิดไฟล์ขึ้นมาแก้ไขข้อความ เสร็จแล้วให้พิมพ์เปลี่ยนข้อความจากคำว่า “Today” เปลี่ยนเป็นคำว่า “วันนี้”ลงไป ดังตัวอย่างตามรูปที่ 21

รูปที่ 21
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 21แล้วก็เป็นอันเสร็จสิ้นขั้นตอนการแก้ไขปรับปรุง Code การแสดงผลต่างๆ ทั้งหมดแล้ว ขั้นตอนต่อไปก็จะเป็นการ Compile Code เพื่อนำไปใช้โดยการ คลิกเมาส์ขวาที่ AjaxControlToolkit แล้วเลือกคำสั่ง Build แล้วรอจนกระทั้งโปรแกรมทำการ Build เสร็จ แล้วให้คลิกเมาส์ขวาที่ Solution ‘AjaxControlToolkit’ แล้วเลือกคำสั่ง Build แล้วรอจนกระทั้งโปรแกรมทำการ Build เสร็จ ดังตัวอย่างตามรูปที่ 22
.jpg)
.jpg)
รูปที่ 22
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 22 แล้วต่อไปก็จะเป็นขั้นตอนการนำไปใช้ ในส่วนนี้จะขอเริ่มจากการติดตั้ง Ajax Control Toolkitลงใน MS Visual Studio 2008 เลยแล้วกันนะครับ โดยเริ่มจากการเข้าไปที่ Folder Debug ของ Ajax ControlToolkit ตาม Path ที่ได้ทำไว้ในขั้นตอนแรกตามตัวอย่างรูปที่ 1 ในที่นี้จะเป็น C:\Program Files\Microsoft.NET\AjaxControlToolkit3.5\AjaxControlToolkit\bin\Debugแล้วจะเห็น File ต่างๆ ดังตัวอย่างรูปที่ 23

รูปที่ 23
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 23แล้วให้ทำการ Copy File ทั้งหมดไปไว้ที่ Folder Binariesดังตัวอย่างรูปที่ 24

รูปที่ 24
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 24 แล้วให้เปิดโปรแกรม MS Visual Studio ขึ้นมา แล้วสร้าง ProjectWeb Application ใหม่ขึ้นมาโดยไปที่เมนู File --> New --> Project… ให้ตั้งชื่อ Project แล้วคลิกปุ่ม OK ดังตัวอย่างรูปที่ 25

รูปที่ 25
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 25 แล้วให้ทำการติดตั้ง Ajax ControlToolkit โดยไปที่หน้า Design แล้วคลิกเมาส์ขวาที่กลุ่ม ToolBoxแล้วเลือกคำสั่ง Add Tab เสร็จแล้วโปรแกรมจะให้ตั้งชื่อ Tab ที่สร้างขึ้นใหม่โดยการพิมพ์ข้อความลงไป ในที่นี้ผมตั้งชื่อเป็น AJAX Control ToolKit 3.5 ตามตัวอย่างรูปที่ 26
.jpg)
.jpg)
รูปที่ 26
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 26 แล้วให้คลิกเมาส์ขวา Tabที่สร้างขึ้นมาใหม่ในขั้นตอนตามตัวอย่างรูปที่ 26 แล้วเลือกคำสั่ง Choose Items…ดังตัวอย่างตามรูปที่ 27

รูปที่ 27
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 27 แล้วโปรแกรมจะให้เลือก Items ที่จะนำเข้ามาวางใน Tab ที่ได้เลือกไว้ในขณะนี้ โดยคลิกที่ปุ่ม Browse… แล้วเข้าไปที่ Folder Binaries ตาม Path ที่ได้ทำในขั้นตอนตามรูปตัวอย่างที่ 24 แล้วให้เลือกไฟล์ AjaxControlToolkit.dllต่อจากนั้นให้คลิกที่ปุ่ม Open ดังตัวอย่างตามรูปที่ 28

รูปที่ 28
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 28 แล้วให้คลิกเลือก Items ของ Ajax Control Toolkit แล้วคลิกปุ่ม OK ดังตัวอย่างรูปที่ 29

รูปที่ 29
เมื่อทำขั้นตอนตามตัวอย่างรูปที่ 29 เสร็จแล้วที่ ToolBox ใน Tab ที่เราได้สร้างขึ้นมาใหม่จะมี Control ต่างๆ ของ Ajax ControlToolkit เพิ่มเข้ามา ดังตัวอย่างรูปที่ 30

รูปที่ 30
ขั้นตอนต่อไปก็จะเป็นการทดสอบใช้ Control Ajax Calendar โดยวิธีการดังต่อไปนี้
1. คลิกเมาส์ซ้ายที่ Control ScriptManager ค้างไว้ แล้วลากมาวางลงบน Form ตามตัวอย่างรูปที่ 31

รูปที่ 31
2. ไปที่ Properties ของ Control ScriptManager เปลี่ยนค่า EnableScriptGlobalization ให้เป็น True ตามตัวอย่างรูปที่ 32

รูปที่ 32
3. ลาก Control TextBoxและ Control ImageButtonมาวางลงบน Form ตามตัวอย่างรูปที่ 31

รูปที่ 33
4. นำรูปภาพ Calendar Include เข้า Project แล้วไปที่ Properties ของ Control ImageButton เลือก Properties ImageUrl เลือกรูปภาพ Calendar ที่นำเข้ามาเพื่อให้แสดงที่ ImageButton ดังตัวอย่างรูปที่ 34

รูปที่ 34
5. คลิกเมาส์ขวาที่ Control TextBoxเลือกคำสั่ง Add Extender… แล้วเลือก Calendar Extender หากต้องการเปลี่ยนชื่อก็ให้พิมพ์ชื่อใหม่เข้าไปที่กล่องข้อความ จากนั้นให้คลิกปุ่ม OKดังตัวอย่างรูปที่ 35
.jpg)
.jpg)
รูปที่ 35
6. ไปที่ Properties ของ Control TextBoxเลือก TextBox1_CalendarExtender (ตามชื่อที่ตั้งในขั้นตอนตามรูปที่ 35)แล้วเลือก Properties PopupButtonID ให้พิมพ์ชื่อ (ID) ของ Control ImageButton ลงไป ดังตัวอย่างรูปที่ 36

รูปที่ 36
7. เปิดไฟล์ web.config ขึ้นมา แล้วพิมพ์ข้อความ Code เพิ่มเข้าไปใต้ Tag <system.web> ตามตัวอย่างรูปที่ 37

รูปที่ 37
8. ให้ Copy Folder th-TH จาก Path ตามตัวอย่างรูปที่ 24 นำไปวางไว้ใน Folder bin อยู่ใน Project ที่สร้างขึ้นมานี้ ซึ่ง Path จะเป็นที่เดียวกับตอนสร้าง Projectในช่อง Location ตามขั้นตอนตัวอย่างรูปที่ 25 เมื่อวาง Folder เรียบร้อยแล้ว ก็ทำการ Run Project เพื่อดูการแสดงผล เป็นอันเสร็จสิ้น ตามตัวอย่างรูปที่ 38
.jpg)
.jpg)
รูปที่ 38
9. การแสดงผล Ajax Calendar ที่ได้ทำมาทั้งหมด




Subscribe to:
Comments (Atom)