jQuery UI Tabs Widget Tutorial. Tabs is popular technique to show many content in limited area. The
UI tabs widget
is used to toggle visibility across a set of different elements. Each
element containing content that can be accessed by clicking on its
heading with appears as an individual tab.
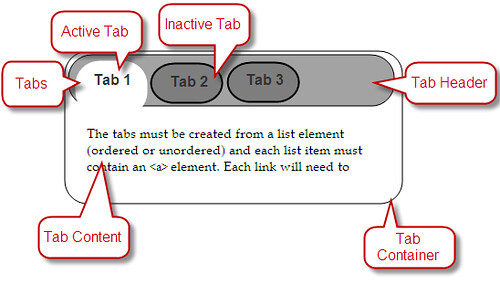
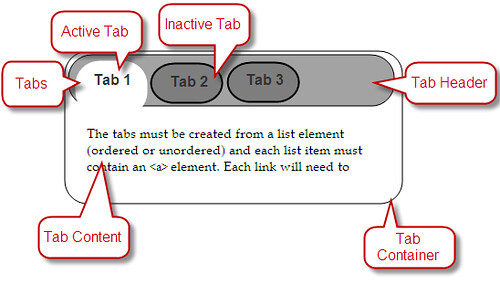
The tabs are structured
so that they line up next to each other, whereas the content sections
are layered on top of each other, with only the top one visible.
Clicking a tab will highlight the tab and bring its associated content
panel to the top of the stack. Only one content panel can be open at a
time

The tabs must be created from a list element (ordered or unordered) and each list item must contain an
element. Each link will need to have a corresponding element with a
specified id that it is associated with the link's href attribute.
03 | <li><a href="#a">Tab 1</a></li> |
04 | <li><a href="#b">Tab 2</a></li> |
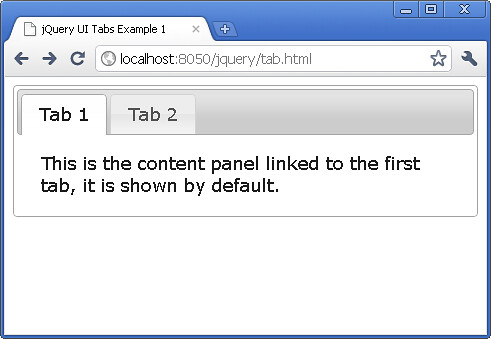
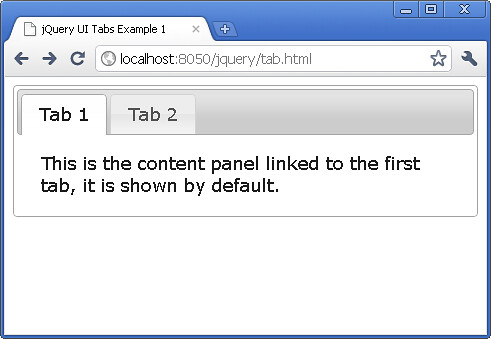
06 | <div id="a">This is the content panel linked to the first tab, |
07 | it is shown by default.</div> |
08 | <div id="b">This content is linked to the second tab and will |
09 | be shown when its tab is clicked.</div> |
The following script and CSS resources are needed for the default tab widget instantiation
- ui.all.css
- jquery-1.4.2.js
- jquery.widget.js
- jquery.tabs.js
Complete code:
03 | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> |
04 | <title>jQuery UI Tabs Example 1</title> |
05 | <link rel="stylesheet" type="text/css" href="development-bundle/themes/base/jquery.ui.all.css" /> |
06 | <script type="text/javascript" src="development-bundle/jquery-1.4.2.js"></script> |
07 | <script type="text/javascript" src="development-bundle/ui/jquery.ui.widget.js"></script> |
08 | <script type="text/javascript" src="development-bundle/ui/jquery.ui.tabs.js"></script> |
09 | <script type="text/javascript"> |
18 | <li><a href="#a">Tab 1</a></li> |
19 | <li><a href="#b">Tab 2</a></li> |
21 | <div id="a">This is the content panel linked to the first tab, |
22 | it is shown by default.</div> |
23 | <div id="b">This content is linked to the second tab and will |
24 | be shown when its tab is clicked.</div> |

source : http://www.phpeveryday.com/articles/jQuery-UI-Tabs-Widget-P988.html


No comments:
Post a Comment