path ย่อย ที่ไม่ได้อยู่ใน Apache folder
กรณีนี้ใช้ C:\AppServ\www
ถ้าต้องการให้อยู่นอก www แก้ไขโดยเพิ่ม
ท้ายไฟล์ C:\AppServ\apache2.2\conf\httpd.conf
ตัวอย่าง path ที่เก็บข้อมูลคือ
Alias /doc1/www "C:/doc1/www" <directory "C:/doc1/www">
Options Indexes FollowSymLinks MultiViews ExecCGI
AllowOverride All
Order allow,deny
Allow from all
</directory>จะเปิดดูข้อมูลได้ที่ http://127.0.0.1/doc1/www/ ที่เครื่องของตัวเอง
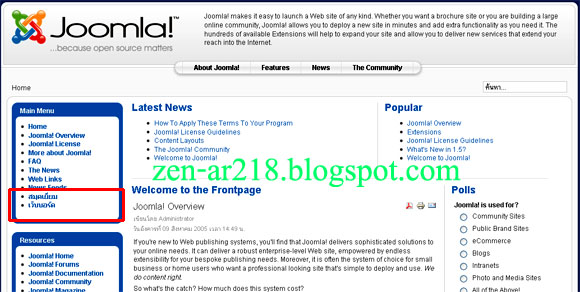
โดยถ้าไม่มี index.html
จะแสดง เป็น List รายการไฟล์ให้