Introduction
We all have used the
ModalPopupExtender and know the working of this control. It displays a detail part as a model, which means we cannot interact with another part of the page except the detail part. But there is a problem inModalPopupExtender. When we show another ModalPopupExtender on the first one, it does not hide the firstModalPopupExtender. We can still interact with the first ModalPopupExtender.
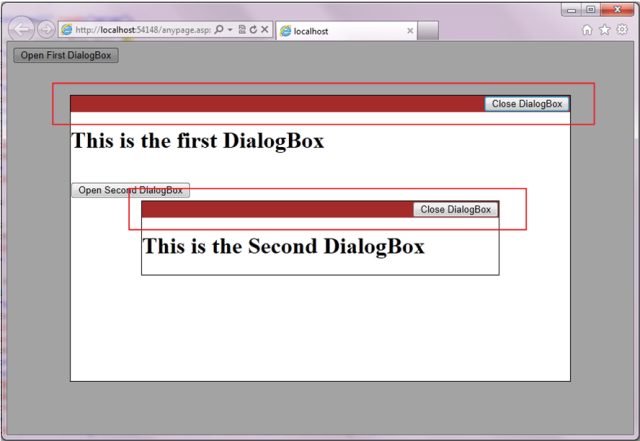
Image No. 1. “Parent and child Dialog Box”
Here the first and second dialog boxes are active. We can access both. Sometimes it spoils the application logic.
So here I am solving this problem by a User Control named
ModelPopupRelation. It sets the child model popup on the parent model popup. You can add multiple ModelPopupRelation controls to set multiple relations between model pops. We can nest many model pop controls to any level.
Example:
<uc1:ModelPopupRelation ID="ModelPopupRelation1" runat="server" ParentModelPopupID="mpeFirstDialogBox"
ChildModelPopupID="mpeSecondDialogBox" Start="false" />
Background
Before starting the
ModelPopupRelation control we should clear some things related to model pop functionality.<asp:Button ID="btntargetControlOfmpeFirstDialogBox"
runat="Server" Text="" Style="display: none;" />
<cc1:ModalPopupExtender ID="mpeFirstDialogBox" runat="server"
TargetControlID = "btntargetControlOfmpeFirstDialogBox"
PopupControlID = "pnlFirstDialogBox" CancelControlID="btnCloseFirstDialogBox"
Backgrou BehaviorID="mpeFirstDialogBox">
</cc1:ModalPopupExtender>
<asp:Panel ID="pnlFirstDialogBox" runat="server" BorderStyle="Solid" BorderWidth="1"
Style="width: 700px; background-color: White; display: none; height: 400px;">
<h1> This is the first DialogBox</h1>
</asp:Panel>
In the above code
ModalPopupExtender is displayed when the user clicks on the buttonbtntargetControlOfmpeFirstDialogBox or ModalPopupExtender is shown dynamically by the Show() method. The Button control btntargetControlOfmpeFirstDialogBox is required as the TargetControlID property for the ModalPopupExtender. The Panel named pnlFirstDialogBox shows the detail part. In an HTML Page this becomes:<div id="pnlFirstDialogBox" style="left:624px; top: 27.5px; width: 35%; height: 400px; position: fixed; z-index: 10001;
background-color: white;">[includes detail part as you specified]</div>"
The background element that prevents you from interacting with other parts of the page during model popup display looks like this in HTML:
<div style="left: 0px; top: 0px; width: 1920px; height: 455px; position: fixed; z-index: 10000;"
id="mpeFirstDialogBox_backgroundElement"
class="ModalPoupBackgroundCssClass"></div>
ModalPopupExtender includes a property BackgroundCssClass for this background element.
ModelPopupRelation User Control
This control implements functionality that is not supported by
ModalPopupExtender. It sets one popup on another popup control. It provides three properties as you can see in the below code.<uc1:ModelPopupRelation ID="ModelPopupRelation1" runat="server" ParentModelPopupID="mpeFirstDialogBox"
ChildModelPopupID="mpeSecondDialogBox"
Start="false"
/>
ParentModelPopupID: The id of the firstModalPopupExtender. That shows the second model popup.ChildModelPopupID: The second model popup control.Start: By default it’s true. It allows the control to set relation between model popups.
Serverside methods:
To implement this there are some server side method :
private String GetControlClientID(String modelPopupDialogBoxID)
According this function gets the Client id of the model popup. We need this id in JavaScript code (client side scripting).private Control ModalPopupExtenderControlSearch(Control _Control, String ModalPopupExtenderID)
This function searches the model popup control into the whole page.
You can see more detail in the attached project. Both functions are fully commented.
Client Side Methods:
- function
EndRequestHandler<%=FunctionUniqueName %>(sender, args)
This function is called after an asynchronous postback is finished and control has been returned to the browser. This function calls - function
CreateRelation<%=FunctionUniqueName %>(ParentModelPopupID, ChildModelPopupID)
This function takes two arguments ,the client id of the parent and child model popup control. It sets the z-index of the child model popup control. That is the main logic of this User Control. - function
Get_PopUpContrl<%=FunctionUniqueName %>(PopupControlID)
This function searches the model popup control by the help of
CreateRelation() function.PopupControlID.
Main Logic :
Now I am describing the main logic of the User Control. When
ModalPopupExtender is rendered, it generates the z-index. As shown in below screen.
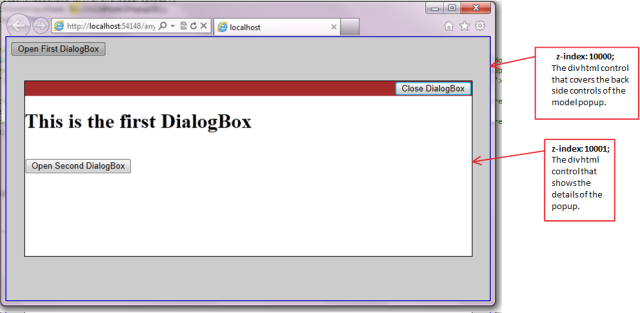
Image No. 2. “Parent Dialog Box”
In this image we can see that
ModalPopupExtender generates z-index : 10000 for the background control(div html control). The div html control that covers the back side controls of the model popup. This is the rendered HTML for thebackgroundElement control.
Background Element:
<div style="left: 0px; top: 0px; width: 1920px; height: 455px; position: fixed; z-index: 10000;"
id="mpeFirstDialogBox_backgroundElement"
class="ModalPoupBackgroundCssClass"></div>
Foreground Element:
<div id="pnlFirstDialogBox" style="left: 624px; top: 27.5px; width: 35%;
height: 400px; position: fixed; z-index: 10001; background-color: white;">
[includes detail part as you specified]
</div>

Image No. 3. “Parent and child Dialog Box”
As you can see in the above image (Image No. 3) that we have to make a relation of z-indexes as “N -> (N+1) -> (N+2) -> (N+3) for dialog boxes and background elements.
Concept
At the end of the document again I want to describe the concept of this control. We have to set a series of z-index for all the dialog boxes that open in nested way. You can add your on logic to set the z-index of all the dialog boxes and there background elements.

Image No. 4. “Parent and child Dialog Box”
No comments:
Post a Comment