Introduction
In this article I will explain how to highlight or change the background and border color of form controls when validation fails in ASP.Net using JQuery.
Description
In this article we have a registration from with validation; when we click on the submit button without entering any data, the form highlights the controls and changes the background color of controls. We can implement this functionality easily by using available JQuery plugins.
Note: To run this project, please download my attachment and get JQuery plugins, stylesheet.css file.
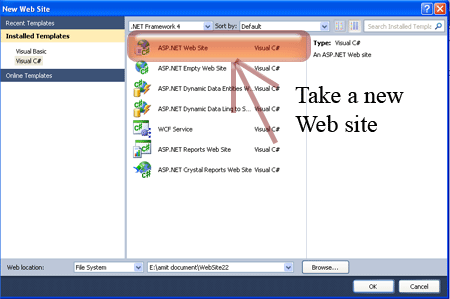
Step 1: First we have to create a Web Application.
- Go to Visual Studio 2010.
- New--> And select the Web Application.
- Give whatever name you want to.
- Click OK.

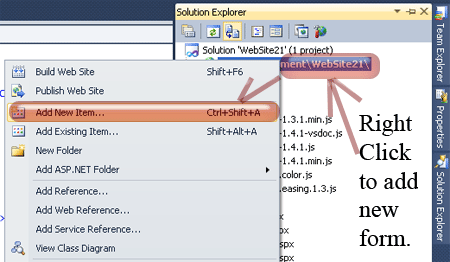
Step 2: Secondly you have to add a new page to the website.
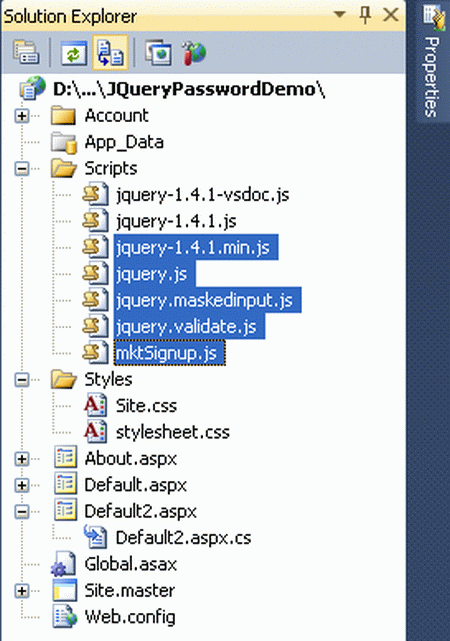
- Go to the Solution Explorer.
- Right-click on the project name.
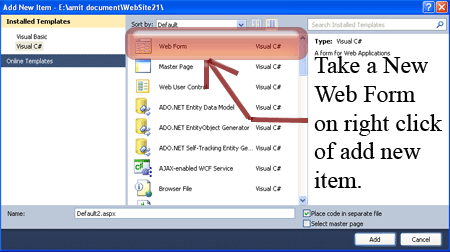
- Select add new item.
- Add new web page and give it a name.
- Click OK.


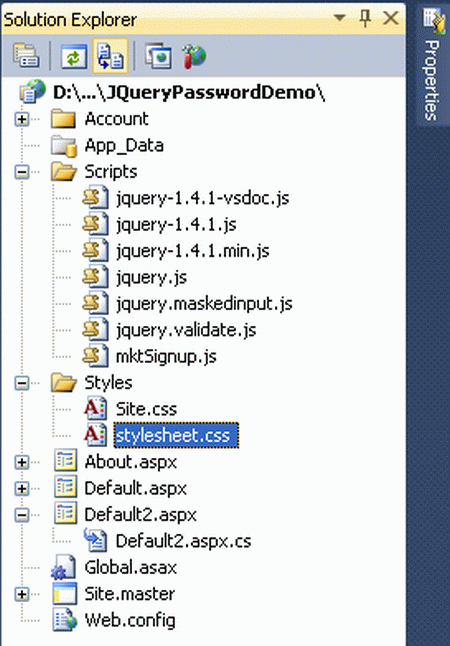
Step 3: In this step we will see how to add a stylesheet.css file reference into the <head> section of the Default2.aspx page.

Right click on stylesheet.css ->copy and paste it <head> section of the Default2.aspx page.
<link rel="stylesheet" type="text/css" href="Styles/stylesheet.css" />
Step 4: In this step we have to write the script reference to the aspx page; let us see from where you have to write the script code.

Right-click on every selected files respectively -> copy and paste it inside <Head> section of your page see step 5.
Step 5: Let us see the script code which you have to add inside the <script></script> tags and that will be placed either in the head section or the body section as you prefer.
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script><script type="text/javascript" src="Scripts/jquery.js"></script><script type="text/javascript" src="Scripts/jquery.maskedinput.js"></script><script type="text/javascript" src="Scripts/jquery.validate.js"></script><script type="text/javascript" src="Scripts/mktSignup.js"></script>
Step 6: In this step you will see the body code of the Default2.aspx page which is given below.
Body Code
<body> <div> <form id="Form1" runat="server"> <table cellpadding="0" cellspacing="0" border="0" align="center"> <h2> Enquiry form</h2> <tr class="subTable"> <td colspan="2"> <div style="background-color: #EEEEEE; border: 1px solid #CCCCCC; padding: 10px;" class="subTableDiv"> <table cellpadding="0" cellspacing="0" border="0"> <tr> <td class="label"> First Name:
</td> <td class="field"> <asp:TextBox ID="firstname" CssClass="ValidationRequired"runat="server" /> </td> </tr> <tr> <td class="label"> Last Name:
</td> <td class="field"> <asp:TextBox ID="lastname" CssClass="ValidationRequired"runat="server" />
</td> <td class="field"> <asp:TextBox ID="firstname" CssClass="ValidationRequired"runat="server" /> </td> </tr> <tr> <td class="label"> Last Name:
</td> <td class="field"> <asp:TextBox ID="lastname" CssClass="ValidationRequired"runat="server" />
</td> </tr> <tr> <td class="label"> Email:
</td> <td class="field"> <asp:TextBox ID="email" runat="server" CssClass="ValidationRequired email" /> <div class="formError"> </div> </td> </tr> <tr> <td class="label"> Address:
</td> <td class="field"> <asp:TextBox ID="bill_address1" runat="server"CssClass="ValidationRequired" /> </td> </tr> <tr> <td class="label"> </td> <td class="field"> <asp:TextBox ID="bill_address2" runat="server"CssClass="ValidationRequired" /> </td> </tr> <tr> <td class="label"> City:
</td> <td class="field"> <asp:TextBox ID="bill_city" runat="server" CssClass="ValidationRequired"/> </td> </tr> <tr> <td class="label"> State:
</td> <td class="field"> <asp:DropDownList ID="ddlState" runat="server"CssClass="ValidationRequired"> <asp:ListItem Value="">Choose State</asp:ListItem> <asp:ListItem Value="AL">Alabama</asp:ListItem> <asp:ListItem Value="AK">Alaska</asp:ListItem> <asp:ListItem Value="AL">Alabama </asp:ListItem> <asp:ListItem Value="AK">Alaska</asp:ListItem> <asp:ListItem Value="AZ">Arizona</asp:ListItem> <asp:ListItem Value="AR">Arkansas</asp:ListItem> <asp:ListItem Value="CA">California</asp:ListItem> <asp:ListItem Value="CO">Colorado</asp:ListItem> <asp:ListItem Value="CT">Connecticut</asp:ListItem> <asp:ListItem Value="DE">Delaware</asp:ListItem> <asp:ListItem Value="FL">Florida</asp:ListItem> <asp:ListItem Value="GA">Georgia</asp:ListItem> <asp:ListItem Value="HI">Hawaii</asp:ListItem> <asp:ListItem Value="ID">Idaho</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Zip:
</td> <td class="field"> <asp:TextBox ID="txtZip" runat="server" CssClass="ValidationRequired zipcode" />
</td> <td class="field"> <asp:TextBox ID="email" runat="server" CssClass="ValidationRequired email" /> <div class="formError"> </div> </td> </tr> <tr> <td class="label"> Address:
</td> <td class="field"> <asp:TextBox ID="bill_address1" runat="server"CssClass="ValidationRequired" /> </td> </tr> <tr> <td class="label"> </td> <td class="field"> <asp:TextBox ID="bill_address2" runat="server"CssClass="ValidationRequired" /> </td> </tr> <tr> <td class="label"> City:
</td> <td class="field"> <asp:TextBox ID="bill_city" runat="server" CssClass="ValidationRequired"/> </td> </tr> <tr> <td class="label"> State:
</td> <td class="field"> <asp:DropDownList ID="ddlState" runat="server"CssClass="ValidationRequired"> <asp:ListItem Value="">Choose State</asp:ListItem> <asp:ListItem Value="AL">Alabama</asp:ListItem> <asp:ListItem Value="AK">Alaska</asp:ListItem> <asp:ListItem Value="AL">Alabama </asp:ListItem> <asp:ListItem Value="AK">Alaska</asp:ListItem> <asp:ListItem Value="AZ">Arizona</asp:ListItem> <asp:ListItem Value="AR">Arkansas</asp:ListItem> <asp:ListItem Value="CA">California</asp:ListItem> <asp:ListItem Value="CO">Colorado</asp:ListItem> <asp:ListItem Value="CT">Connecticut</asp:ListItem> <asp:ListItem Value="DE">Delaware</asp:ListItem> <asp:ListItem Value="FL">Florida</asp:ListItem> <asp:ListItem Value="GA">Georgia</asp:ListItem> <asp:ListItem Value="HI">Hawaii</asp:ListItem> <asp:ListItem Value="ID">Idaho</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Zip:
</td> <td class="field"> <asp:TextBox ID="txtZip" runat="server" CssClass="ValidationRequired zipcode" />
</td> </tr> <tr> <td class="label"> Phone:
</td> <td class="field"> <asp:TextBox ID="txtPhone" runat="server" CssClass="ValidationRequired phone" /> </td> </tr> <tr> <td class="label"> Credit Card Type:
</td> <td class="field"> <asp:DropDownList ID="ddlCardType" runat="server"CssClass="ValidationRequired"> <asp:ListItem Value="">Choose Credit Card</asp:ListItem> <asp:ListItem Value="amex">American Express</asp:ListItem> <asp:ListItem Value="discover">Discover</asp:ListItem> <asp:ListItem Value="mastercard">MasterCard</asp:ListItem> <asp:ListItem Value="visa">Visa</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Expiration:
</td> <td class="field"> <asp:DropDownList ID="ddlExpMonth" runat="server"> <asp:ListItem Value="01">Jan</asp:ListItem> <asp:ListItem Value="02">Feb</asp:ListItem> <asp:ListItem Value="03">Mar</asp:ListItem> <asp:ListItem Value="04">Apr</asp:ListItem> <asp:ListItem Value="05">May</asp:ListItem> <asp:ListItem Value="06">Jun</asp:ListItem> <asp:ListItem Value="07">Jul</asp:ListItem> <asp:ListItem Value="08">Aug</asp:ListItem> <asp:ListItem Value="09">Sep</asp:ListItem> <asp:ListItem Value="10">Oct</asp:ListItem> <asp:ListItem Value="11">Nov</asp:ListItem> <asp:ListItem Value="12">Dec</asp:ListItem> </asp:DropDownList> <asp:DropDownList ID="ddlExpYear" runat="server"> <asp:ListItem Value="2007">2007</asp:ListItem> <asp:ListItem Value="2008" Selected="True">2008</asp:ListItem> <asp:ListItem Value="2009">2009</asp:ListItem> <asp:ListItem Value="2010">2010</asp:ListItem> <asp:ListItem Value="2011">2011</asp:ListItem> <asp:ListItem Value="2012">2012</asp:ListItem> <asp:ListItem Value="2013">2013</asp:ListItem> <asp:ListItem Value="2014">2014</asp:ListItem> <asp:ListItem Value="2015">2015</asp:ListItem> <asp:ListItem Value="2016">2016</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Credit Card Number:
</td> <td class="field"> <asp:TextBox ID="creditcard" runat="server"CssClass="ValidationRequired" MaxLength="40" /> </td> </tr> <tr> <td class="label"> <label for="cc_cvv"> Security Code:</label> </td> <td class="field"> <asp:TextBox ID="txtccNumber" runat="server"CssClass="ValidationRequired" MaxLength="4" Style="width: 30px;" /> </td> </tr> <tr> <td> </td> <td> <div class="buttonSubmit"> <span></span> <asp:Button ID="btnSubmit" runat="server" Text="Submit"CssClass="formButton"
OnClick="btnSubmit_Click" BackColor="#FF99FF" Font-Bold="True"
Font-Italic="False" /> </div> <br clear="all" /> <asp:Button ID="btnReset" runat="server" Text="Reset"CssClass="formButton" OnClick="btnReset_Click" BackColor="#FF99FF"Font-Bold="True" Font-Italic="False" Width="109px" /> </td> </tr> <tr> <td colspan="2"> <asp:Label ID="lblResult" runat="server" Font-Bold="true" /> </td> </tr> </table> </div> </td> </tr> </table> <div> </div> </form> </div></body>
</td> <td class="field"> <asp:TextBox ID="txtPhone" runat="server" CssClass="ValidationRequired phone" /> </td> </tr> <tr> <td class="label"> Credit Card Type:
</td> <td class="field"> <asp:DropDownList ID="ddlCardType" runat="server"CssClass="ValidationRequired"> <asp:ListItem Value="">Choose Credit Card</asp:ListItem> <asp:ListItem Value="amex">American Express</asp:ListItem> <asp:ListItem Value="discover">Discover</asp:ListItem> <asp:ListItem Value="mastercard">MasterCard</asp:ListItem> <asp:ListItem Value="visa">Visa</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Expiration:
</td> <td class="field"> <asp:DropDownList ID="ddlExpMonth" runat="server"> <asp:ListItem Value="01">Jan</asp:ListItem> <asp:ListItem Value="02">Feb</asp:ListItem> <asp:ListItem Value="03">Mar</asp:ListItem> <asp:ListItem Value="04">Apr</asp:ListItem> <asp:ListItem Value="05">May</asp:ListItem> <asp:ListItem Value="06">Jun</asp:ListItem> <asp:ListItem Value="07">Jul</asp:ListItem> <asp:ListItem Value="08">Aug</asp:ListItem> <asp:ListItem Value="09">Sep</asp:ListItem> <asp:ListItem Value="10">Oct</asp:ListItem> <asp:ListItem Value="11">Nov</asp:ListItem> <asp:ListItem Value="12">Dec</asp:ListItem> </asp:DropDownList> <asp:DropDownList ID="ddlExpYear" runat="server"> <asp:ListItem Value="2007">2007</asp:ListItem> <asp:ListItem Value="2008" Selected="True">2008</asp:ListItem> <asp:ListItem Value="2009">2009</asp:ListItem> <asp:ListItem Value="2010">2010</asp:ListItem> <asp:ListItem Value="2011">2011</asp:ListItem> <asp:ListItem Value="2012">2012</asp:ListItem> <asp:ListItem Value="2013">2013</asp:ListItem> <asp:ListItem Value="2014">2014</asp:ListItem> <asp:ListItem Value="2015">2015</asp:ListItem> <asp:ListItem Value="2016">2016</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Credit Card Number:
</td> <td class="field"> <asp:TextBox ID="creditcard" runat="server"CssClass="ValidationRequired" MaxLength="40" /> </td> </tr> <tr> <td class="label"> <label for="cc_cvv"> Security Code:</label> </td> <td class="field"> <asp:TextBox ID="txtccNumber" runat="server"CssClass="ValidationRequired" MaxLength="4" Style="width: 30px;" /> </td> </tr> <tr> <td> </td> <td> <div class="buttonSubmit"> <span></span> <asp:Button ID="btnSubmit" runat="server" Text="Submit"CssClass="formButton"
OnClick="btnSubmit_Click" BackColor="#FF99FF" Font-Bold="True"
Font-Italic="False" /> </div> <br clear="all" /> <asp:Button ID="btnReset" runat="server" Text="Reset"CssClass="formButton" OnClick="btnReset_Click" BackColor="#FF99FF"Font-Bold="True" Font-Italic="False" Width="109px" /> </td> </tr> <tr> <td colspan="2"> <asp:Label ID="lblResult" runat="server" Font-Bold="true" /> </td> </tr> </table> </div> </td> </tr> </table> <div> </div> </form> </div></body>
Step 7: In this step we will see the complete code of the Default2.aspx page which is given below.
Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default3"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server">
<title>Page controls highlighting when validation fails in ASP.Net</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script><script type="text/javascript" src="Scripts/jquery.js"></script><script type="text/javascript" src="Scripts/jquery.maskedinput.js"></script><script type="text/javascript" src="Scripts/jquery.validate.js"></script><script type="text/javascript" src="Scripts/mktSignup.js"></script><link rel="stylesheet" type="text/css" href="Styles/stylesheet.css" /></head>
<title>Page controls highlighting when validation fails in ASP.Net</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script><script type="text/javascript" src="Scripts/jquery.js"></script><script type="text/javascript" src="Scripts/jquery.maskedinput.js"></script><script type="text/javascript" src="Scripts/jquery.validate.js"></script><script type="text/javascript" src="Scripts/mktSignup.js"></script><link rel="stylesheet" type="text/css" href="Styles/stylesheet.css" /></head>
<body> <div> <form id="Form1" runat="server"> <table cellpadding="0" cellspacing="0" border="0" align="center"> <h2> Enquiry form</h2> <tr class="subTable"> <td colspan="2"> <div style="background-color: #EEEEEE; border: 1px solid #CCCCCC; padding: 10px;" class="subTableDiv"> <table cellpadding="0" cellspacing="0" border="0"> <tr> <td class="label"> First Name:
</td> <td class="field"> <asp:TextBox ID="firstname" CssClass="ValidationRequired"runat="server" /> </td> </tr> <tr> <td class="label"> Last Name:
</td> <td class="field"> <asp:TextBox ID="lastname" CssClass="ValidationRequired"runat="server" />
</td> <td class="field"> <asp:TextBox ID="firstname" CssClass="ValidationRequired"runat="server" /> </td> </tr> <tr> <td class="label"> Last Name:
</td> <td class="field"> <asp:TextBox ID="lastname" CssClass="ValidationRequired"runat="server" />
</td> </tr> <tr> <td class="label"> Email:
</td> <td class="field"> <asp:TextBox ID="email" runat="server" CssClass="ValidationRequired email" /> <div class="formError"> </div> </td> </tr> <tr> <td class="label"> Address:
</td> <td class="field"> <asp:TextBox ID="bill_address1" runat="server"CssClass="ValidationRequired" /> </td> </tr> <tr> <td class="label"> </td> <td class="field"> <asp:TextBox ID="bill_address2" runat="server"CssClass="ValidationRequired" /> </td> </tr> <tr> <td class="label"> City:
</td> <td class="field"> <asp:TextBox ID="bill_city" runat="server" CssClass="ValidationRequired"/> </td> </tr> <tr> <td class="label"> State:
</td> <td class="field"> <asp:DropDownList ID="ddlState" runat="server"CssClass="ValidationRequired"> <asp:ListItem Value="">Choose State</asp:ListItem> <asp:ListItem Value="AL">Alabama</asp:ListItem> <asp:ListItem Value="AK">Alaska</asp:ListItem> <asp:ListItem Value="AL">Alabama </asp:ListItem> <asp:ListItem Value="AK">Alaska</asp:ListItem> <asp:ListItem Value="AZ">Arizona</asp:ListItem> <asp:ListItem Value="AR">Arkansas</asp:ListItem> <asp:ListItem Value="CA">California</asp:ListItem> <asp:ListItem Value="CO">Colorado</asp:ListItem> <asp:ListItem Value="CT">Connecticut</asp:ListItem> <asp:ListItem Value="DE">Delaware</asp:ListItem> <asp:ListItem Value="FL">Florida</asp:ListItem> <asp:ListItem Value="GA">Georgia</asp:ListItem> <asp:ListItem Value="HI">Hawaii</asp:ListItem> <asp:ListItem Value="ID">Idaho</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Zip:
</td> <td class="field"> <asp:TextBox ID="txtZip" runat="server" CssClass="ValidationRequired zipcode" />
</td> <td class="field"> <asp:TextBox ID="email" runat="server" CssClass="ValidationRequired email" /> <div class="formError"> </div> </td> </tr> <tr> <td class="label"> Address:
</td> <td class="field"> <asp:TextBox ID="bill_address1" runat="server"CssClass="ValidationRequired" /> </td> </tr> <tr> <td class="label"> </td> <td class="field"> <asp:TextBox ID="bill_address2" runat="server"CssClass="ValidationRequired" /> </td> </tr> <tr> <td class="label"> City:
</td> <td class="field"> <asp:TextBox ID="bill_city" runat="server" CssClass="ValidationRequired"/> </td> </tr> <tr> <td class="label"> State:
</td> <td class="field"> <asp:DropDownList ID="ddlState" runat="server"CssClass="ValidationRequired"> <asp:ListItem Value="">Choose State</asp:ListItem> <asp:ListItem Value="AL">Alabama</asp:ListItem> <asp:ListItem Value="AK">Alaska</asp:ListItem> <asp:ListItem Value="AL">Alabama </asp:ListItem> <asp:ListItem Value="AK">Alaska</asp:ListItem> <asp:ListItem Value="AZ">Arizona</asp:ListItem> <asp:ListItem Value="AR">Arkansas</asp:ListItem> <asp:ListItem Value="CA">California</asp:ListItem> <asp:ListItem Value="CO">Colorado</asp:ListItem> <asp:ListItem Value="CT">Connecticut</asp:ListItem> <asp:ListItem Value="DE">Delaware</asp:ListItem> <asp:ListItem Value="FL">Florida</asp:ListItem> <asp:ListItem Value="GA">Georgia</asp:ListItem> <asp:ListItem Value="HI">Hawaii</asp:ListItem> <asp:ListItem Value="ID">Idaho</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Zip:
</td> <td class="field"> <asp:TextBox ID="txtZip" runat="server" CssClass="ValidationRequired zipcode" />
</td> </tr> <tr> <td class="label"> Phone:
</td> <td class="field"> <asp:TextBox ID="txtPhone" runat="server" CssClass="ValidationRequired phone" /> </td> </tr> <tr> <td class="label"> Credit Card Type:
</td> <td class="field"> <asp:DropDownList ID="ddlCardType" runat="server"CssClass="ValidationRequired"> <asp:ListItem Value="">Choose Credit Card</asp:ListItem> <asp:ListItem Value="amex">American Express</asp:ListItem> <asp:ListItem Value="discover">Discover</asp:ListItem> <asp:ListItem Value="mastercard">MasterCard</asp:ListItem> <asp:ListItem Value="visa">Visa</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Expiration:
</td> <td class="field"> <asp:DropDownList ID="ddlExpMonth" runat="server"> <asp:ListItem Value="01">Jan</asp:ListItem> <asp:ListItem Value="02">Feb</asp:ListItem> <asp:ListItem Value="03">Mar</asp:ListItem> <asp:ListItem Value="04">Apr</asp:ListItem> <asp:ListItem Value="05">May</asp:ListItem> <asp:ListItem Value="06">Jun</asp:ListItem> <asp:ListItem Value="07">Jul</asp:ListItem> <asp:ListItem Value="08">Aug</asp:ListItem> <asp:ListItem Value="09">Sep</asp:ListItem> <asp:ListItem Value="10">Oct</asp:ListItem> <asp:ListItem Value="11">Nov</asp:ListItem> <asp:ListItem Value="12">Dec</asp:ListItem> </asp:DropDownList> <asp:DropDownList ID="ddlExpYear" runat="server"> <asp:ListItem Value="2007">2007</asp:ListItem> <asp:ListItem Value="2008" Selected="True">2008</asp:ListItem> <asp:ListItem Value="2009">2009</asp:ListItem> <asp:ListItem Value="2010">2010</asp:ListItem> <asp:ListItem Value="2011">2011</asp:ListItem> <asp:ListItem Value="2012">2012</asp:ListItem> <asp:ListItem Value="2013">2013</asp:ListItem> <asp:ListItem Value="2014">2014</asp:ListItem> <asp:ListItem Value="2015">2015</asp:ListItem> <asp:ListItem Value="2016">2016</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Credit Card Number:
</td> <td class="field"> <asp:TextBox ID="creditcard" runat="server"CssClass="ValidationRequired" MaxLength="40" /> </td> </tr> <tr> <td class="label"> <label for="cc_cvv"> Security Code:</label> </td> <td class="field"> <asp:TextBox ID="txtccNumber" runat="server"CssClass="ValidationRequired" MaxLength="4" Style="width: 30px;" /> </td> </tr> <tr> <td> </td> <td> <div class="buttonSubmit"> <span></span> <asp:Button ID="btnSubmit" runat="server" Text="Submit"CssClass="formButton"
OnClick="btnSubmit_Click" BackColor="#FF99FF" Font-Bold="True"
Font-Italic="False" /> </div> <br clear="all" /> <asp:Button ID="btnReset" runat="server" Text="Reset"CssClass="formButton" OnClick="btnReset_Click" BackColor="#FF99FF"Font-Bold="True" Font-Italic="False" Width="109px" /> </td> </tr> <tr> <td colspan="2"> <asp:Label ID="lblResult" runat="server" Font-Bold="true" /> </td> </tr> </table> </div> </td> </tr> </table> <div> </div> </form> </div></body>
</html>
</td> <td class="field"> <asp:TextBox ID="txtPhone" runat="server" CssClass="ValidationRequired phone" /> </td> </tr> <tr> <td class="label"> Credit Card Type:
</td> <td class="field"> <asp:DropDownList ID="ddlCardType" runat="server"CssClass="ValidationRequired"> <asp:ListItem Value="">Choose Credit Card</asp:ListItem> <asp:ListItem Value="amex">American Express</asp:ListItem> <asp:ListItem Value="discover">Discover</asp:ListItem> <asp:ListItem Value="mastercard">MasterCard</asp:ListItem> <asp:ListItem Value="visa">Visa</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Expiration:
</td> <td class="field"> <asp:DropDownList ID="ddlExpMonth" runat="server"> <asp:ListItem Value="01">Jan</asp:ListItem> <asp:ListItem Value="02">Feb</asp:ListItem> <asp:ListItem Value="03">Mar</asp:ListItem> <asp:ListItem Value="04">Apr</asp:ListItem> <asp:ListItem Value="05">May</asp:ListItem> <asp:ListItem Value="06">Jun</asp:ListItem> <asp:ListItem Value="07">Jul</asp:ListItem> <asp:ListItem Value="08">Aug</asp:ListItem> <asp:ListItem Value="09">Sep</asp:ListItem> <asp:ListItem Value="10">Oct</asp:ListItem> <asp:ListItem Value="11">Nov</asp:ListItem> <asp:ListItem Value="12">Dec</asp:ListItem> </asp:DropDownList> <asp:DropDownList ID="ddlExpYear" runat="server"> <asp:ListItem Value="2007">2007</asp:ListItem> <asp:ListItem Value="2008" Selected="True">2008</asp:ListItem> <asp:ListItem Value="2009">2009</asp:ListItem> <asp:ListItem Value="2010">2010</asp:ListItem> <asp:ListItem Value="2011">2011</asp:ListItem> <asp:ListItem Value="2012">2012</asp:ListItem> <asp:ListItem Value="2013">2013</asp:ListItem> <asp:ListItem Value="2014">2014</asp:ListItem> <asp:ListItem Value="2015">2015</asp:ListItem> <asp:ListItem Value="2016">2016</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="label"> Credit Card Number:
</td> <td class="field"> <asp:TextBox ID="creditcard" runat="server"CssClass="ValidationRequired" MaxLength="40" /> </td> </tr> <tr> <td class="label"> <label for="cc_cvv"> Security Code:</label> </td> <td class="field"> <asp:TextBox ID="txtccNumber" runat="server"CssClass="ValidationRequired" MaxLength="4" Style="width: 30px;" /> </td> </tr> <tr> <td> </td> <td> <div class="buttonSubmit"> <span></span> <asp:Button ID="btnSubmit" runat="server" Text="Submit"CssClass="formButton"
OnClick="btnSubmit_Click" BackColor="#FF99FF" Font-Bold="True"
Font-Italic="False" /> </div> <br clear="all" /> <asp:Button ID="btnReset" runat="server" Text="Reset"CssClass="formButton" OnClick="btnReset_Click" BackColor="#FF99FF"Font-Bold="True" Font-Italic="False" Width="109px" /> </td> </tr> <tr> <td colspan="2"> <asp:Label ID="lblResult" runat="server" Font-Bold="true" /> </td> </tr> </table> </div> </td> </tr> </table> <div> </div> </form> </div></body>
</html>
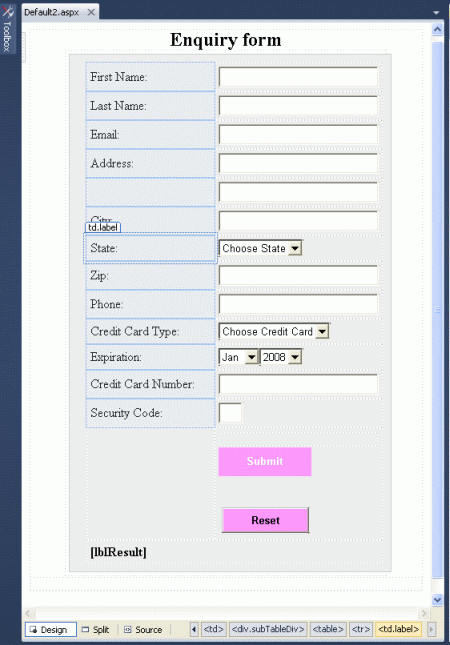
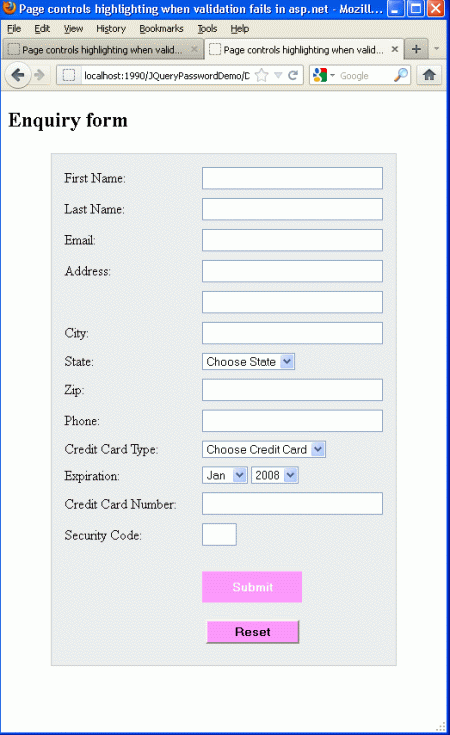
Step 8: In this step we will see the design of the Default2.aspx page which is given below.

Step 9: In this step we will see the code behind file of Default2.aspx page.
Code
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class Default3 : System.Web.UI.Page{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblResult.Visible = true;
lblResult.Text = "Successfully Validated all the controls";
}
protected void btnReset_Click(object sender, EventArgs e)
{
firstname.Text = "";
lastname.Text = "";
email.Text = " ";
bill_address1.Text = "";
bill_address2.Text = "";
bill_city.Text = "";
ddlState.Text = "";
txtZip.Text = "";
txtPhone.Text = "";
ddlCardType.Text = "";
ddlExpMonth.Text = "";
ddlExpYear.Text = "";
txtccNumber.Text = "";
creditcard.Text = "";
lblResult.Text = "";
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblResult.Visible = true;
lblResult.Text = "Successfully Validated all the controls";
}
protected void btnReset_Click(object sender, EventArgs e)
{
firstname.Text = "";
lastname.Text = "";
email.Text = " ";
bill_address1.Text = "";
bill_address2.Text = "";
bill_city.Text = "";
ddlState.Text = "";
txtZip.Text = "";
txtPhone.Text = "";
ddlCardType.Text = "";
ddlExpMonth.Text = "";
ddlExpYear.Text = "";
txtccNumber.Text = "";
creditcard.Text = "";
lblResult.Text = "";
}
}
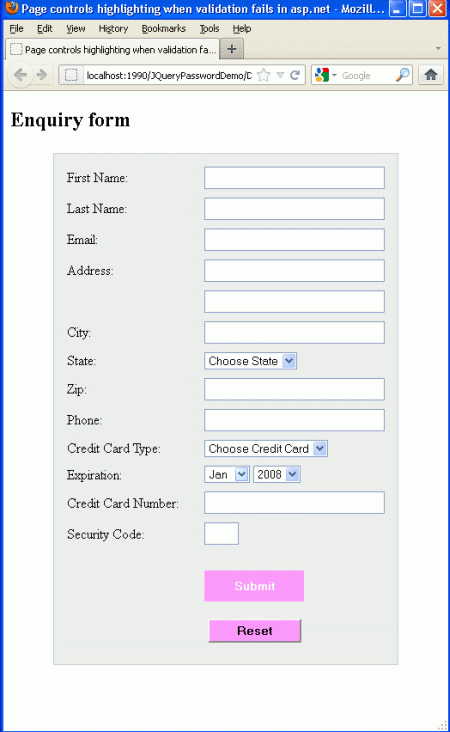
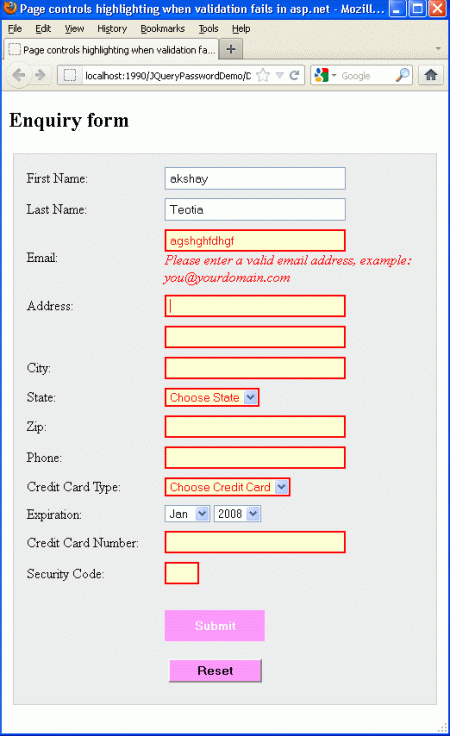
Step 10: In this step we are going to run the Default2.aspx page by pressing F5.

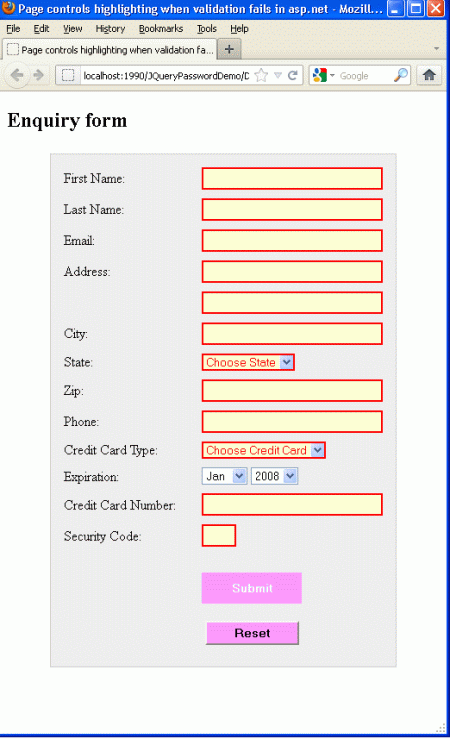
Now to understand the purpose of this project click on the Submit Button without filling the any entry.

The all control is highlighted; let us see it.



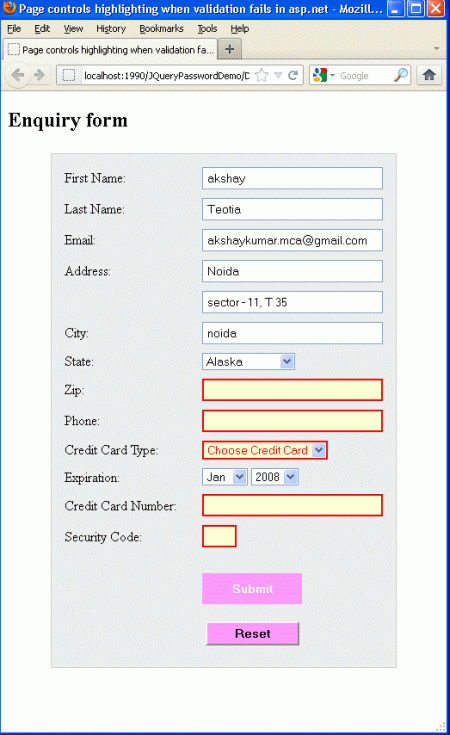
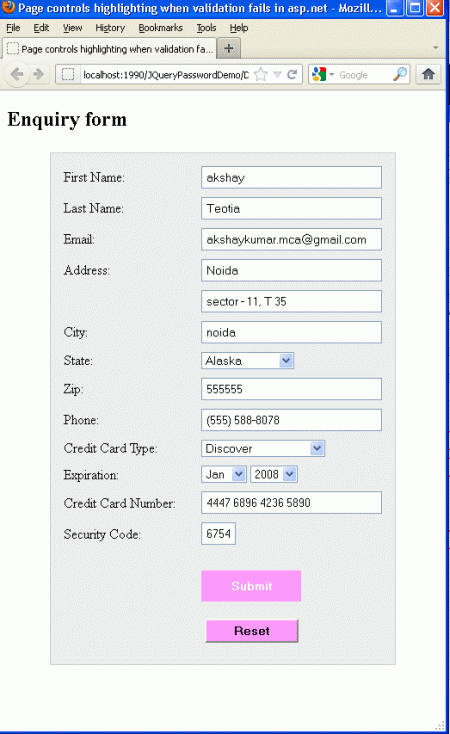
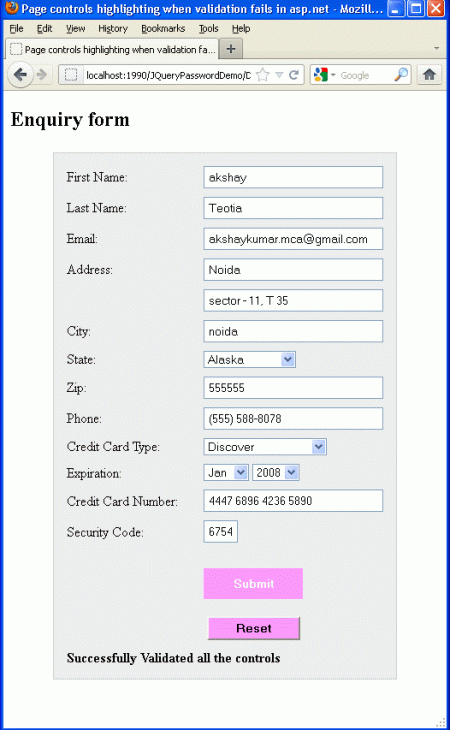
After filling all the require entries click on the Submit Button.

Click on the Reset Button.

No comments:
Post a Comment