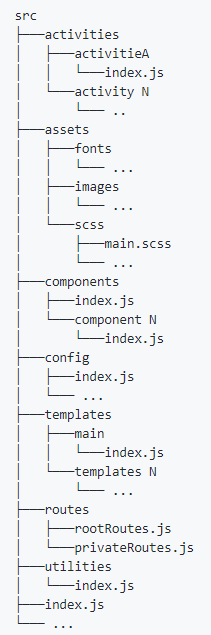
เนื่องจากการสร้างโปรเจคใหม่การ create react project แล้วต้อง install หรือ add module ที่ต้องใช้งานบ้างครั้งอาจลืมว่าต้องใช้งานอะไรบ้าง หรือการต้องวางโฟเดอร์หรือรูปแบบการวางไฟล์ในโปรเจคอาจทำให้เสียเวลาและไม่ครบถ้วน การวางโครงสร้างโปรเจคไว้เป็นพื้นฐานจะช่วยให้สามารถเริ่มโปรเจคได้เร็วขึ้น **ชื่อโฟเดอร์อาจมีการปรับเปลี่ยนตามความเหมาะสมตามรูปแบบงานที่ได้รับมอบหมาย**

สามารถ clone repo: https://github.com/BenzZero/react-structure.git
activities
* จะแบ่งตามการทำงาน การแสดงผล หรือ แบ่งตาม route ที่เรากำหนด activity จะเป็นตัวกำหนด layout
assets
* ข้างใน folder จะประกอบด้วย font image และ scss หรือ css ต่างๆ
components
* ข้างในจะประกอบด้วย component ที่ต้องใช้บ่อยๆ เช่น component card หรือ component button component จะมี index.js จะเป็นตัวรวม component ทั้งหมดไว้ แล้ว export component เมื่อต้องการเรียกจะเรียกเฉพาะ index.js เราจะไม่เรียก component ตรง compoent จะมี compoent ที่ใช้ เฉพาะ compoent เราจะรวมไว้ในโฟรเดอร์ แล้ว expont index.js
config
* จะเป็นที่เก็บค่า config ต่างๆไว้ เช่น endpoint ของ service เป็นต้น
templates
* จะเป็นการเก็บโครงสร้างของหน้าเว็บ เช่น ถ้าโครงสร้างของหน้า login กับ main แตกต่างกันเราก็จะแบ่งเป็น 2 template
routes
* จะเป็นตัวกำหนดเส้นทางการวิ่งไปหน้าต่างๆ ภายในเว็บ จะ route เป็น 2 ประเภท route ที่มีเงื่อนไขในการเข้าถึง และไม่ต้องมีเงื่อนไขในการเข้าถึง
utilities
- จะเป็นไฟล์เก็บฟังก์ชันที่ใช้งานบ่อยหรือฟังก์ชันที่ใช้งานร่วมกันหลายๆ ที่ เช่น ฟังก์ชัน isEmpty()
เมื่อวางรูปแบบหรือโครงสร้างแล้วจะทำให้สามารถรู้ว่าควรวางโค้ดอะไรไว้ตำแหน่งไหนและจะได้ลดภาระการเขียนโค้ดที่ซ้ำกันตาม concept ของ react ได้ เมื่อกลับมาไล่ไฟล์หรือหาบัคจะหาได้ง่ายขึ้นเพราะทุกอย่างแบ่งเป็นส่วนเป็นส่วน
source : https://thebenzzero.medium.com/react-structure-%E0%B9%82%E0%B8%84%E0%B8%A3%E0%B8%87%E0%B8%AA%E0%B8%A3%E0%B9%89%E0%B8%B2%E0%B8%87-react-%E0%B8%9E%E0%B8%B7%E0%B9%89%E0%B8%99%E0%B8%90%E0%B8%B2%E0%B8%99%E0%B8%AA%E0%B8%B3%E0%B8%AB%E0%B8%A3%E0%B8%B1%E0%B8%9A%E0%B8%AA%E0%B8%A3%E0%B9%89%E0%B8%B2%E0%B8%87%E0%B9%82%E0%B8%9B%E0%B8%A3%E0%B9%80%E0%B8%88%E0%B8%84%E0%B9%84%E0%B8%94%E0%B9%89%E0%B8%87%E0%B9%88%E0%B8%B2%E0%B8%A2-6e665bbf69af

No comments:
Post a Comment